My name is Andreia, and I am a junior Product & UX Designer at RebelDot. Before entering this field, I had been working in finance for a few years. It wasn’t really my cup of tea, so I had a serious talk with myself and decided to pursue another career. One where I could make use of both my creative and analytical side. I wanted to become a graphic designer first, but that idea faded away when I came across UI/UX design. The pandemic didn’t make it easier for me to change my career but being as stubborn and ambitious as I am, I didn’t give up. Now the journey of landing my first job as a designer is history, but what really stuck with me is the experience I had as a design intern. Take a glimpse into my personal experience, and let’s find out what are the things that make a design internship meaningful.
I landed my first job as a UX & Product Designer last year when I applied to a UX design internship for which I had very few expectations. I foolishly believed that we would merely learn the fundamentals of UX design, be assigned some easy tasks, and then have an assessment; A typical scenario for interns.
Against all odds, this experience was a major learning curve and altered my perception of what it’s like to be a product designer.
If before starting out, I used to think UX designers followed a strict design process and worked in isolation from the rest of the team, and I was intrigued to find that there is much more than that and that most of the key traits of a great designer are cultivated throughout the everyday life.
In this internship program, I’ve learned that a designer should create a bond with the client by being empathic, actively listening to the client’s ideas, closely communicating with the development team to be more efficient, and making the client rely on you as a designer to find the best solution for both the user and the business needs.
You can never tell beforehand whether an internship will meet your needs or open a path in this field but don’t be discouraged. Instead, keep in mind that an internship should play a crucial part in your development and should motivate you to be a better professional, a much more driven, curious and skilled designer in this case.
In this article, I’m going to share a sneak peek of my personal experience with you: the challenges I’ve faced in my first two months, how creating a safe space helps you bloom, what fuelled me to thrive, and lastly, how embracing different experiences shape you as a designer.
The UX design internship challenge
I remember the first thing that caught my attention from the beginning was the design challenge I had to do as part of the recruitment process. The prompt asked me to find a solution to declutter the users’ inboxes of unwanted newsletters. I thought it was a relatable situation, as I also deal with this problem daily. I could see how frustrating it may be for the user, so it was extremely simple for me to empathize with them. If I were honest, I panicked the moment I read the prompt. It was so intricate, yet so simple. I guess that’s what makes a good design challenge.
The point of this challenge wasn’t to find a perfect design solution but for the more experienced designers to evaluate our way of thinking, our ability to solve issues, and push our creative boundaries. I spent a lot of time stressing and worrying that I wouldn’t be able to submit something good, but the scariest part was sending a walkthrough recording of my design process.
At that moment, I felt overwhelmed because I had never had to explain my design process in such a complex way before, and after at least ten takes, I managed to submit the deliverables. This design challenge showed me how engaged the mentors were in this internship program and how much effort they put into it.
Creating a safe space to thrive as an all-round designer
A strong point of this experience was transparency, and to me, transparency means creating a safe space where I can thrive. From the beginning of the internship program, the expectations were clearly set by our two mentors, Tom and Oana, when they presented an effective scoring system with individual and team competencies. These competencies ranged from communication skills, self-drive, active listening, and growth mindset to team player, proactivity, and reliability. I like that the emphasis was put on soft skills because they are harder to master and require more practice.
Communication contributes to creating a safe space, and you can communicate openly through feedback or one-on-one sessions. Honest talks and knowing I could rely on someone to guide me through this journey were extremely important to me.
For instance, whenever I presented a part of the design process, I had feedback sessions with Oana, who advised me on what I could improve to polish my skill set. I would always take notes and make sure that I considered her suggestions for the next presentation.
Wondering in the dark can be overwhelming and confusing, and proper guidance from an experienced UX designer can boost your confidence and help you better fit the puzzle pieces.
In this internship program, I learned not to be afraid to make mistakes; as IDEO founder David Kelley famously said, “Fail fast, to succeed sooner.”
We agreed that the best lessons come from making mistakes and learning from them. There were many times when I realized that I could have done some things differently or taken a different approach, which allowed me to thrive as a UX designer.
When you’re working in a team with other designers, it can be a challenge to stay on track in meetings, and sometimes we go down rabbit holes and overthink things, which were time-consuming. To prevent this from happening, we made sure always to have one of us grounded and bring the discussion back to the present.
If you want to join a product design internship at RebelDot, get ready to use your problem-solving and ability, communication skills, and creativity to your full potential. The technical skills will follow, and we can work together to perfect them, by getting outside our comfort zone, and taking challenges even when if we fear them. We combine learning by doing with theoretical learning for 360-degree skillset development. Our culture is based on giving and receiving fast and constructive feedback, and your mentors will be there for you every step of the way.
Oana MihailLead UX & Product Designer, RebelDot
Using UX design to solve real-world problems
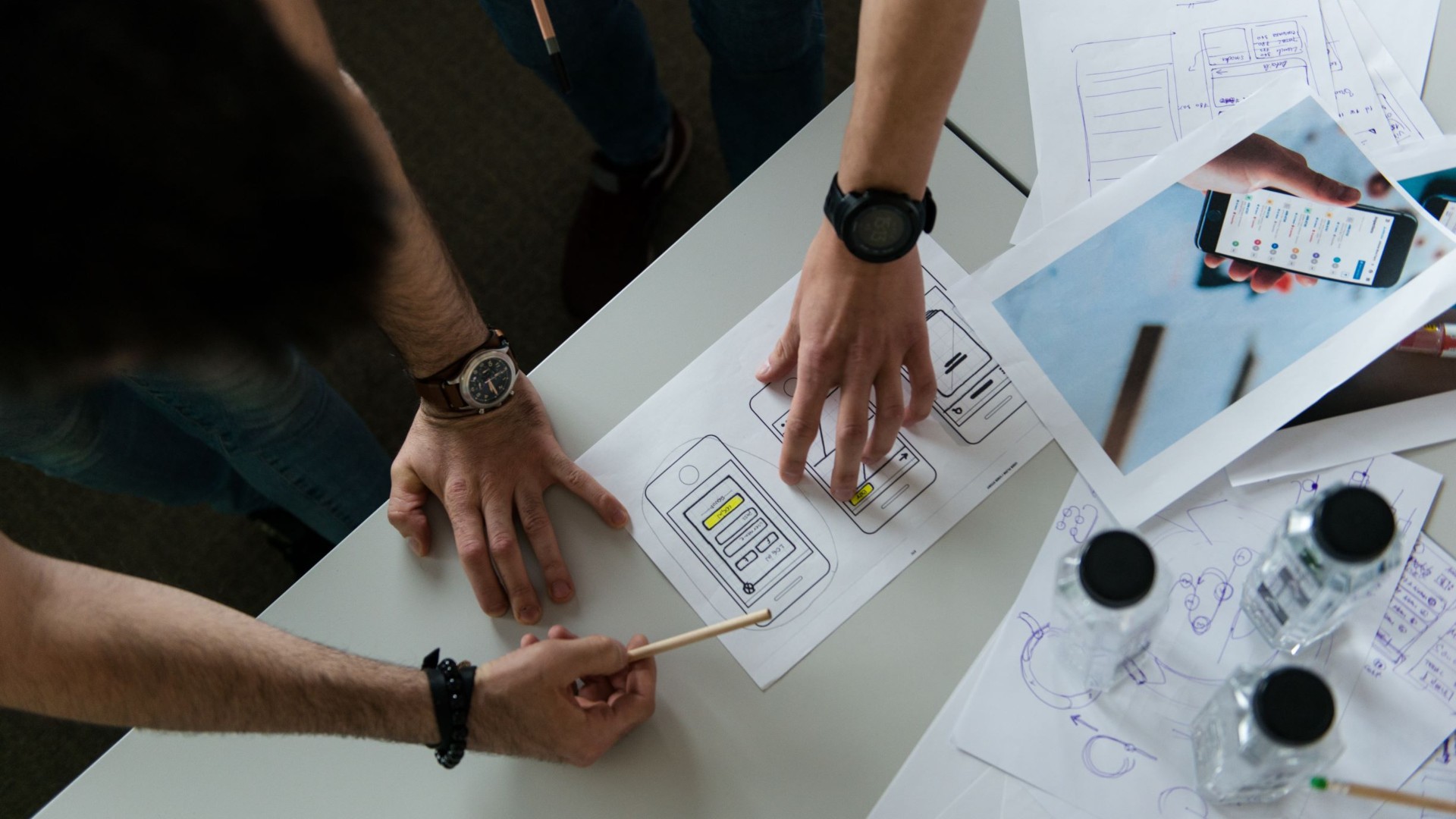
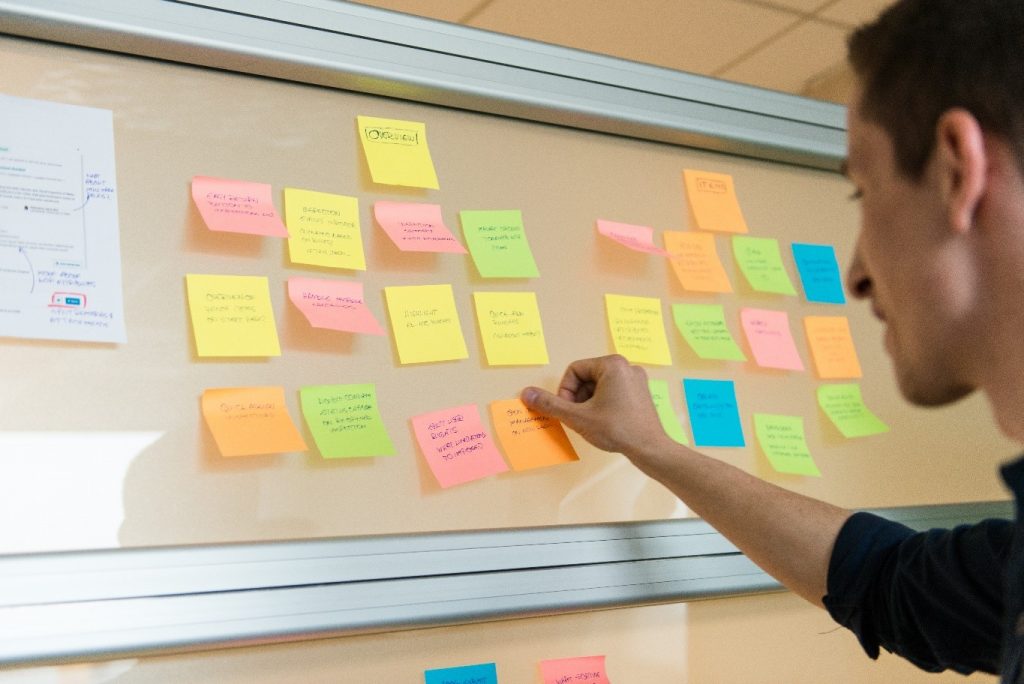
During the internship program, we worked on an internal project; where we had client meetings, tight deadlines, high-paced tasks, and stressful periods. Just like on a real project, the mentors wanted to see how we would work under pressure, handle our workload, and approach the discussion with the client. In this period, we learned how to drive a discovery workshop, how to argue our design decisions, and be spontaneous but avoid giving potential solutions on the spot. It was a lot in such a short time, but it allowed us to face various challenges and adapt to them. I remember perfectly how lost and confused we were on our first meeting with the client; because he monopolized the discussion, and at some point, it became very hard to comprehend the information. We were confused and taken aback by what was happening, but we knew we had to make the most of the meeting, so we decided to take charge and slow down the discussion.
Besides the challenges we were facing as a team, there were some challenges I was facing on my own and I became aware of them as soon as we were assigned on the project.
- Not being confident when presenting my work, which made the client doubt my expertise
- Not using different tones of my voice to guide the client’s attention when presenting
- Struggling to not give solutions on the spot, because they might not actually be a solution to the problem
- Backing up design decisions and pushing back solutions that didn’t make sense form a UX perspective
Working in a team of five designers. all on the same project, was an eye-opening experience. We realized that to become a bonded team, we need to create a space where all our ideas can be heard, and we can talk with an open mind. It was definitely a challenge for us to align and to make sure that every idea was heard, and there were times when we even spent hours brainstorming in search of a solution, but ultimately in the meetings, we would always have each other’s back and support one another. Only by facing difficult situations together, we became a team and realized how much we can learn from each other.
Facing your fears and overcoming challenges as a UX design intern
As someone who has always struggled with public speaking and presentations, this internship was a chance for me to confront my fears and push myself. During the final assessment, we were tasked with delivering both a group and individual presentation.
For the group presentation, we had to guide our audience through the product design process and create a structured and seamless presentation. The audience included experienced designers, developers, and non-technical colleagues, making it a perfect opportunity for us as design interns to demonstrate our skills. What made our presentation stand out, in my view, was our ability to work collaboratively and tackle any obstacles as a team.
The individual presentation was similar to the group presentation, except we had to organize the information ourselves. To improve my performance, my mentors advised me to record myself giving the presentation and analyze the tone of my voice and overall delivery. It was a valuable lesson in self-reflection and improvement, and I am grateful for the opportunity to learn and grow as a designer.
This particular exercise made me realize that I needed to:
- Be more aware of my feelings during a presentation with the client and embrace them
- Put myself in the client’s shoes and understand what to emphasize when presenting to draw the attention
- Give more context and explain the importance of each exercise we did in the design process
- Make breaks so that people can ask questions
- Use storytelling to keep the stakeholders engaged
My first real experience as a UX & Product Designer through an internship exceeded my expectations and gave me a unique learning experience. I gained valuable insights into the importance of building strong client relationships, actively listening to their ideas, and finding solutions that balance user and business needs. Keep in mind that internships can be unpredictable, but they play a crucial role in shaping your development and motivating you to become a better designer. I hope that sharing my experience will encourage you too to step out of your comfort zone and explore the opportunities that are out there.